Guía personalización CSS
Viafirma platform posee una capa de abstracción de cara a la integración por parte de terceros, permitiendo al integrador modificar la capa cliente según sus necesidades.
Esta operación será realizada mediante hojas de estilo (CSS) tal y como se describe a continuación.
Hoja de Estilos (CSS)
Copiar viafirmaStyle.css en el directorio raíz de la aplicación que vaya a integrar con viafirma platform. La página en la que se cargará el applet de viafirma platform mostrará el aspecto que haya sido definido en esta CSS. A continuación un ejemplo de hoja de estilo:
Ejemplo de CSS
body {
background: #fff; margin: 0; padding: 0;
} #global {
background: #fff; padding-top: 0; width: 520px;
} #cabecera {
background: none; height: 87px;
} #cabecera h1 a {
background: url(./images/layout/cabecera2.png) no-repeat 100% 0; height: 87px; width:475px;
} #contenido {
background: none;
}
#cuerpo { background: none;
} #ayuda {
background: none; padding-left: 8px;
padding-left: 120px;
} #ayuda .ayuda h2 {
left: 15px;
} * html #ayuda .ayuda h2 {
} #pie {
background: none;
}
Hoja de Estilos para dispositivos móviles (CSS)
Del mismo modo que se utiliza el viafirmaStyle.css, existe la posibilidad de utilizar un viafirmaMobileStyle.css, el cual aplicaría únicamente a dispositivos móviles Android, Ipad, Iphone y BlackBerry. Tan solo sería necesario colocar este fichero viafirmaMobileStyle.css junto al viafirmaStyle.css en el directorio raíz de la aplicación.
Skin del Applet
Viafirma platform ofrece la posibilidad de cargar dos skins diferentes del applet.
default skin (naranja):

blue skin:

Por defecto la configuracion del applet siempre estará en color naranja (default), y para mostrar el applet en color azul se puede optar por dos vías:
- Modificar la configuración en servidor (viafirma platform)
- Informarlo vía API (mediante uso de Policies)
En el primer caso, los cambios a realizar serían los siguientes:
Editar las siguientes páginas:
- /autenticacion/viafirmaV1AppletLogin.xhtml
- /firma/viafirmaV1AppletSign.xhtml
e indicar en ambos casos el siguiente recurso para pulpcore_assets:
pulpcore_assets = "${conextPath}/includes/appletViafirmaV3/templateBlue.zip";
En el segundo caso, integración via API, se incluye un extracto de la documentación de integradores, donde se describe cómo personalizar el aspecto del applet medianto el uso de Policies.
- Param name = APPLET_STYLE
- Descripción = Permite cargar el applet con un skin específico.
- Tipo = String
- Valores permitidos = viafirmaAssets o templateBlue
- Versión de Applet = desde v3.4.6
- Versión de java-client = desde v2.9.68
- Versión de viafirma-platform = desde 3.5.4
Estilos predefinidos para todas las integraciones
Además de las hojas de estilo personalizadas es posible definir en la plataforma una hoja de estilos común a todas las integraciones, por defecto, esta hoja de estilos está vacía, para que sea cada integración la que defina su propia hoja desde cero.
Esta hoja predefinida se encuentra dentro de la propia aplicación de platform (${deploy_path}/includdes/viafirma-v3/css/defaultViafirmaStyle.css), un ejemplo de uso de la misma podría ser utilizarla para ocultar las "opciones extra" de clientes de firma, ya sea alguna en concreto o todas. Si la CSS personalizada contuviera la siguiente información:
#extra-options{
display: none;
}
Se ocultarían todas las opciones de clientes de firma diferentes al applet.
Está hoja de estilos predefinida tiene menos prioridad que las hojas de estilos personalizadas de las integraciones, por lo que siempre se tomarán los estilos que sobrescriban las aplicaciones integradoras.
Ejemplos de integraciones
A continuación se muestran algunos ejemplos de integración con viafirma platform.
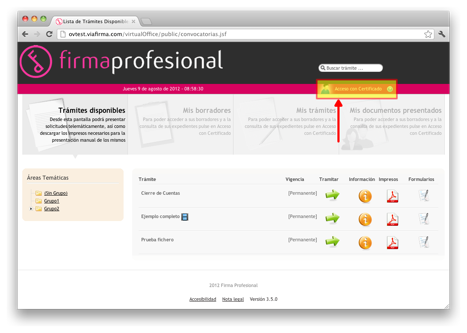
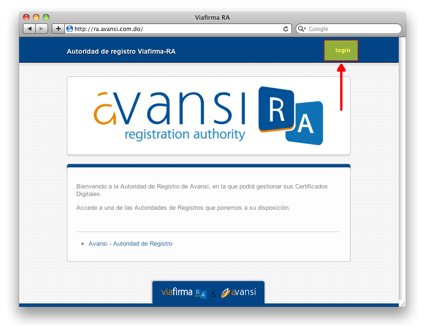
Ejemplo 1: virtual office
Página con llamada a viafirma:

Tras invocar la autenticación o firma con viafirma platform, se hace push del applet desde servidor y la página que lo renderiza se carga con las CSS contenidas en el fichero viafirmaStyle.css de la aplicación que la invocó.
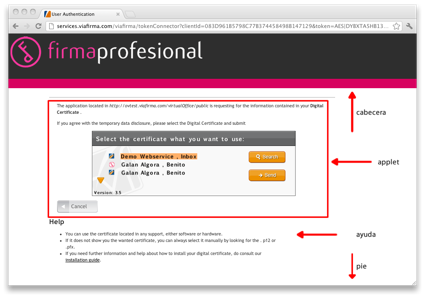
Página contenedora del applet:

Como se puede observar en la imagen, la cabecerra mantiene el mismo aspecto que la página principal de la aplicacion desde la que se invocó a viafirma platform.
Otros bloques configurables en la hoja de etilo son las secciones de ayuda y el pie.
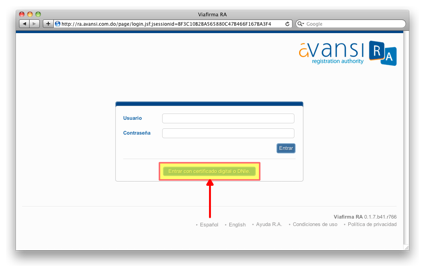
Ejemplo 2: RA de avansi: integración tipo "pop-up"
Existen otras integraciones en las que los integradores prefieren hacer uso de javascript que embeba en un pop-up, dejado a la aplicación de terceros en un segundo plano.
El efecto es totalmente distinto a los ejemplo anteriores, tal y como se puede apreciar en los siguientes ejemplos.
ejemplo de página que contiene la llamada a viafirma:

ejemplo de llamada a viafirma:

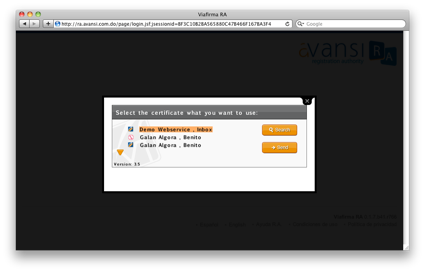
La siguiente captura muestra un mecanismo distinto, en este caso, un pop-up en primer plano donde sólo se muestra el applet de viafirma platform, quedando en segundo plano, deshabilitada, la aplicación de terceros que la invocó.
ejemplo applet de viafirma mostrado en pop-up:

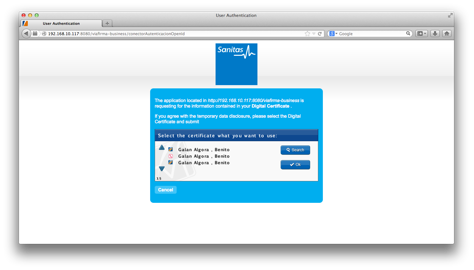
Ejemplo 3: Sanitas: uso de skin alternativo
En este ejemplo de integracion son Sanitas, se opta por cargar el applet en color azul, cuya skin viene precargada en todas las distribuciones de viafirma platform.
ejemplo de integración con skin alternativo:

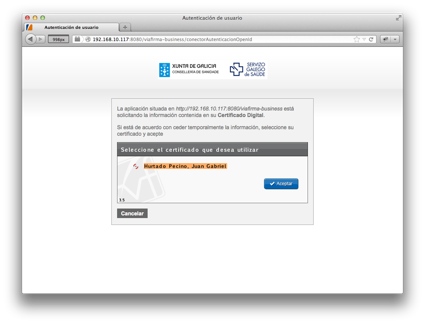
Ejemplo 4: SERGAS (Xunta de Galicia)
En este ejemplo de integración con SERGAS (Servicio Gallego de Salud), se opta por cargar el applet en color gris. Además se personaliza la cabecera con los respectivos logos de la Xunta de Galicia y SERGAS.
ejemplo de skin alternativo para SERGAS:

En este caso la hoja de estilos utilizada para lograr este aspecto ha sido la siguiente:
/* =GLOBALS ------------------------------------------------ */
body {
background: #fff url(bg.png) repeat-x 0 0;
color: #666;
margin:0;
padding:0;
font-family: Arial,Helvetica,sans-serif;
font-size: 0.75em;
}
body, button, input, textarea, select {
font: 12px/1.231 Arial,Helvetica,sans-serif;
}
#global {
margin: 0 auto;
width: 990px;
}
.layout-wrapper,
#cuerpo,
#ayuda {
margin: 0 auto;
}
hr {
display: none;
}
label {
display: inline;
}
a {
color: #fff;
font-weight: bold;
text-decoration: none;
}
a:focus, a:hover {
text-decoration: underline;
}
p.volver {
background: #666;
color: #fff;
display: inline-block;
padding: 0.25em 0.75em;
}
p.volver a {}
.downloadFilesToSign a {
background: #ddd;
border: 1px solid #ccc;
color: #444;
display: inline-block;
font-weight: bold;
font-size: 0.9em;
margin-right: 1em;
padding: 0.85em 0.95em;
position: relative;
text-decoration: none;
}
.downloadFilesToSign a:focus,.downloadFilesToSign a:hover {
background: #ccc;
}
.downloadFilesToSign ul {
border-top: 1px solid #ccc;
margin: 0 0 1.5em 0;
padding: 0;
}
.downloadFilesToSign ul li {
border-bottom: 1px solid #ddd;
list-style-type: none;
padding: 0.25em 0.5em;
}
.downloadFilesToSign ul li a,
.downloadFilesToSign ul li a:focus,
.downloadFilesToSign ul li a:hover,
.downloadFilesToSign ul li a:active {
background: none;
border: 0;
margin: 0;
padding: 0;
}
#cabecera p,
hr.separador,
#ayuda {
display: none;
}
/* =HEADER -------------------------------------------------------------- */
#cabecera {
border: 0 none;
width: 990px;
}
#cabecera h1 {
background: url(logo.png) no-repeat 50% 50%;
height: 50px;
margin: 35px auto 50px auto;
padding: 0;
width: 287px;
}
#cabecera h1 a {
display: block;
height: 100%;
text-indent: -999em;
width: 100%;
}
#pie {
clear: left;
}
/* =CONTENT ----------------------------------------------------- */
#contenido {
}
#cuerpo .texto {
background: #F2F2F2;
color: #6E6E6E;
border: 1px solid #A0A0A0;
font-size: 14px;
margin: 0 auto 2em auto;
padding: 0.25em 1em;
text-decoration: none;
width: 500px;
}
results matching ""
No results matching ""
