Propiedades de campos de formularios
Revisión: 26-febrero-2019
A continuación te contamos todas las posibilidades de configuración de los campos de tus formularios.
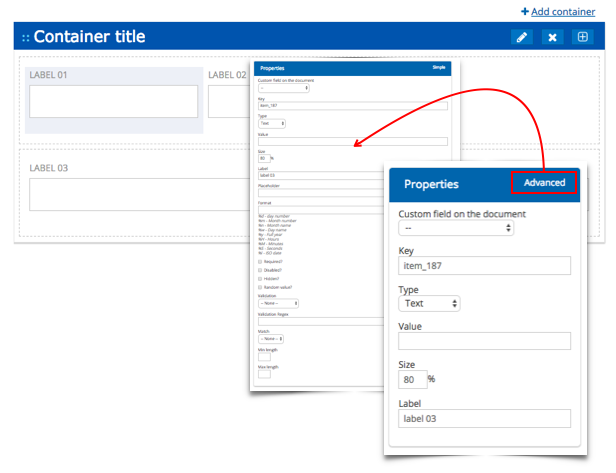
Selecciona el campo de formulario y accede al panel de propiedades para comenzar su configuración. Recuerda que este panel tiene dos vistas: simple y avanzada.

Vista Simple
En la vista simple podrás definir las propiedades básicas como el nombre de la etiqueta, el identificador único del campo o el tipo de campo, con el que podrás incorporar el comportamiento adecuadado para cada caso.
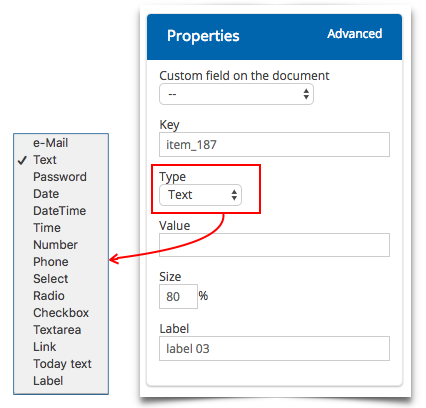
Tipo de campo

Podrás elegir entre los siguientes tipos:
- email: validación automática de formatos para emails.
- text: texto plano
- password: ocultamos el valor introducido con máscara de caracteres
Fechas y Horas
Dispones de varias formas para mostrar la fecha y hora a la hora de configurar tu formulario.
- date: fecha, pudiendo formatear el valor con el uso de la siguiente configuración:
%d - day number
%m - Month number
%n - Month name
%w - Day name
%y - Full year
%H - Hours
%M - Minutes
%S - Seconds
%i - ISO date
Ejemplo:
%d de %n de %y a las %H:%M:%N
- dateTime: mismo formato que el tipo fecha pero añadimos la hora.
- today text: valor mostrado automáticamente con la fecha y hora en la que el formulario empieza a completarse.
- time:pensado para solicitar horarios, donde mostramos selector de horas y minutos.
Agrupamiento y selección
Cuando necesites normalizar cierta información en modo de selección o multiselección podrás ayudarte de las listas, radio y checbox.
- radio: cuando el usuario deba optar por una valor en concreto de una lista podrás ayudarte de este tipo de componente.
- checkbox: y cuando el usuario pueda optar por varias opciones al mismo tiempo podrás ayudarte de este otro tipo de componente, donde sí se permite la selección múltiple.
Tanto ambos tipos de campo podrás elegir los valores a partir de una lista previamente creada o bien escribir los posibles valores manualmente, separados por coma.
- select: podrás definir los valores manualmente separados por coma o bien definir tus propias listas, permitiendo el uso de listas anidadas, por ejemplo, lista Provincia, donde se listan las provincias de un país, y cuando se selecciona una provincia se actualiza la lista Ciudades, mostrando únicamente las ciudades de la provincia seleccionada.
Para este tipo de campo, además de poder elegir los valores de un lista o escribirlos manualmente, también podrás asociarle una lista anidada, que también debe estar previamente creada.
Otros
- number: valores sólo númericos.
- phone: valores númericos con formato para número de teléfono.
- textarea: para informar información extendida que necesita de mayor espacio de visualización.
- link: enlaces a URLs externas.
- label: etiquetas que podrás usar a modos de títulos y información que quieras presentar a usuario a nivel de formulario.
Campo personalizado del documento (acrofield)
Si tu plantilla cuenta con un documento que contiene variables, en el caso de docx y odt, o campos de formulario acrofields en el caso de PDF, en esta lista aparecerán automáticamente todos ellos para que puedas asociarlos.
Si usas este valor de campo personalizado no tendrás que usar la propiedad ID.
ID (identificador único del campo)
El uso de este identificador será de máxima importancia ya que con él se define el vínculo entre el valor recogido en el fomulario y el lugar del documento (o plantilla) en el que se imprimirá.
Un mal uso de esta propiedad hará que no consigas ver los valores introducidos en tu documento, o que los sistemas externos que consuman las APIs de viafirma no consigan obtener el valor correcto de una variable esperada. Asegúrate que este ID esté correctamente escrito, y aunque permite el uso de espacios en blanco y tildes, no recomenadamos esta práctica.
Vista Avanzada
Si pasas a la vista avanzada tendrás acceso a multitud de opciones de configuración que te permitirán un mayor ajuste en el comportamiento del campo de formulario, destacando los siguientes:
- Valor requerido: marca esta opción para los campos obligatorios de tu formulario.
- validación: podrás definir un tipo de validación automática, por ejemplo, un número de DNI con formato válido.
También podrás hacer uso de estas otras propiedades:
- Desactivado: campos que el usuario no podrá editar.
- Oculto: útil para información que necesitarás explotar a nivel interno en tus procesos y que no se mostrarán al usuario.
- Aleatorio: generamos un valor aleatorio que te ayudarán a identificar de forma única el formulario en caso de que no cuentes en tus procesos con un identificador para este propósito.
- Expresión regular: podrás definir una expresión regular que se ajuste a cada caso y que te ayude a limitar el formato de entrada de cada campo.
- Igual que: usa esta propiedad para forzar a que el valor de un campo sea igual al de otro campo del formulario, útil para solicitar, por ejemplo, el email del cliente:
Email: xxxx
Repite tu email: xxxx
- Longitud mínima: limita el número mínimo de caracteres del campo.
- Longitud máxima: limita el número máximo de caracteres del campo.
- Placeholder: texto que mostramos por defecto el campo, útil para ayudar al usuario durante la redacción, por ejemplo:
Número teléfono móvil: recuerda indicar tu prefijo si es un número internacional, por ejemplo +49
- Incremento: cuando uses esta propiedad en tipo de campos Today Text te ayudará a calcular fechas de vencimiento de forma automática. Por ejemplo, usando un valor de 90 (días) para esta propiedad, si el formulario se rellena el 27 de febrero, el valor del campo será el 28 de mayo (90 días después). Este comportamiento te podrá ser útil, por ejemplo, para imprimir en un contrato la fecha de vencimiento.
results matching ""
No results matching ""
