Uso de formularios desde API
Última revisión: 23 Marzo 2022
Si tu proceso de firma cuenta con un formulario y necesitas que parte de dicho formulario sea completada por el usuario final, y la otra parte
la completas tú desde API, debes hacer uso del atributo "formDisabled" : true.
Con este atributo a true el usuario final SOLO podrá completar aquellos campos del formulario que estén vacío.
formDisabled: true= el usuario final solo podrá completar los campos de formulario que estén vacíosformDisabled: false= el usuario final podrá completar los campos de formulario que estén vacíos y además podrá editar los que ya vengan informados desde el API
Este atributo siempre debe usarse junto al atributo formRequired: true, que sirve para mostrar el formulario como paso previo a la firma.
"document" : {
"formRequired" : true,
"formDisabled" : true
}
También debes saber:
- el formulario NO se puede diseñar desde API
- el formulario deber haber sido diseñado previametne en tu plantilla,
- los ítems del formulario los puedes referencias de dos formas: como un array de ítems dentro del objeto "document" o bien como un array de metadata en las propiedades del message.
- no es necesario incluir en el array todos los ítems del formulario, puedes incluir solo los ítems a los que quieras agregarle un valor, los que nos incluyas se pintarán en el formulario acorde al diseño que hayas hecho desde tu plantilla pero sin valor, a menos que en el diseño del formulario hayas configurado para dichos ítems un valor por defecto.
- en los documentos con más de un firmante que tienen un formulario asociado, este formulario debe asignarse a uno de los firmante mediantes el atributo
formRecipientKey.
Ejemplo de uso
- el firmante1 es quien debe completar el formulario
- el formulario permite completar los campos vacíos
- el formulario permite modificar los campos precargados
{
"groupCode" : "<here_your_groupCode>",
"title" : "<here_your_title>",
"description" : "<here_your_description>",
"recipients": [
{
"key": "signer01",
"mail": "<here_signer01_email>",
"name": "<here_signer01_name>",
"order": "1"
},{
"key": "signer02",
"mail": "<here_signer02_email>",
"name": "<here_signer02_name>",
"order": "2"
}
],
"messages" : [{
"document" : {
"templateCode" : "<templateCode_1>",
"formRequired" : true,
"formDisabled" : false,
"formRecipientKey": "signer01"
}
}],
"metadataList" : [{
"key" : "SIGNER_01_NAME",
"value" : "John Doe"
},{
"key" : "SIGNER_01_MAIL",
"value" : ""
},{
"key" : "SIGNER_02_NAME",
"value" : "Sara Conor"
},{
"key" : "SIGNER_02_MAIL",
"value" : ""
}]
}
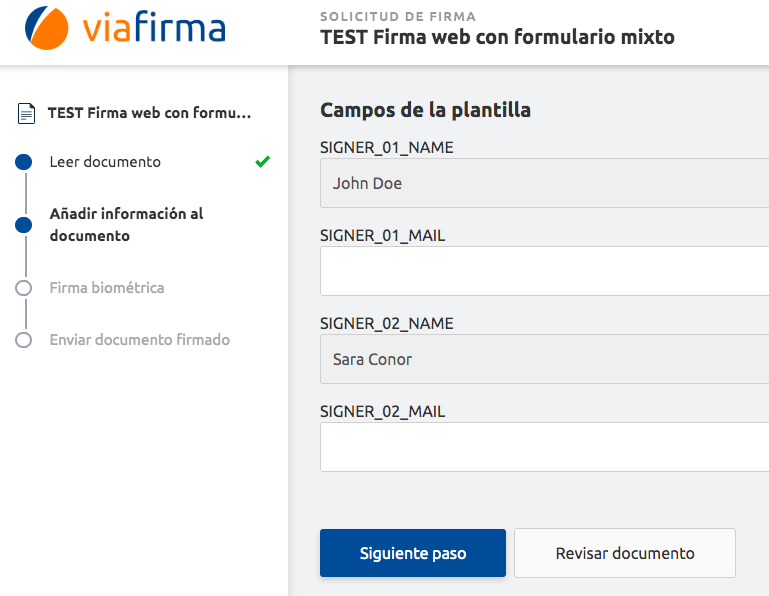
En este ejemplo el usuario solo podrá completar los campos que no fueron informados con valor desde el API:

En este vídeo te mostramos cómo usarlo:
https://drive.google.com/file/d/1CoB3Sl7izxmbNvLrTIpKd0rIMY8C8rGa/view?usp=sharing
results matching ""
No results matching ""
